登錄頁面是您的客戶(或潛在客戶)與您的品牌的第一次體驗。它必須傳達信息,鼓勵號召性用語,并反映您的個性。這個很難!今天我們將分享十個登陸頁面設(shè)計技巧來提供幫助。
如果您只是將徽標(biāo)和產(chǎn)品圖像粘貼在模板上,那就很明顯了。該頁面不會提供客戶所需要的信息。無論是難以導(dǎo)航,難以閱讀還是亂七八糟的視覺效果,設(shè)計一個不吸引人的登陸頁面需要規(guī)劃和精確。讓我們來看看如何更好地完成它的十個提示。
1.為頁面設(shè)定一個明確的目標(biāo)

在創(chuàng)建或?qū)δ繕?biāo)網(wǎng)頁進行設(shè)計調(diào)整時,首先要考慮的是頁面的目標(biāo):當(dāng)用戶到達那里時,您希望用戶做什么?
單擊鏈接
觀看視頻
玩?zhèn)€游戲
在表單中輸入信息
進行購買
分享社交媒體
閱讀或以其他方式與內(nèi)容互動
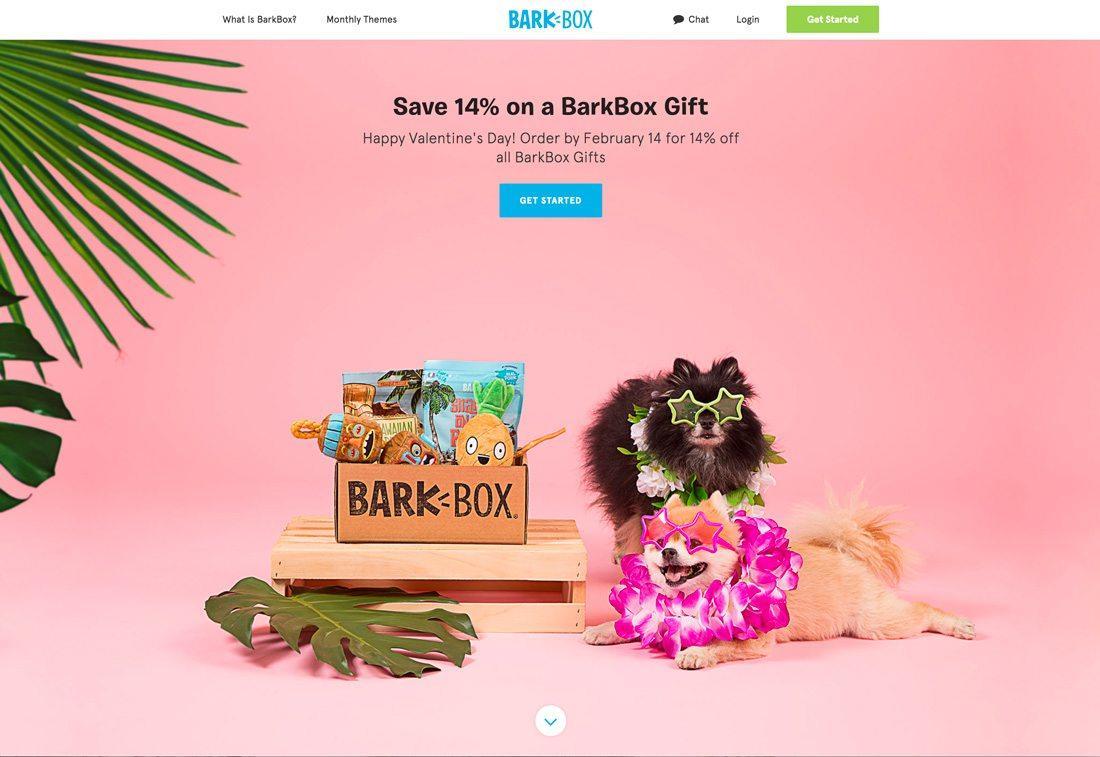
然后,您的目標(biāo)網(wǎng)頁上的所有內(nèi)容都應(yīng)設(shè)計并指導(dǎo)用戶更接近此目標(biāo)。BarkBox出售狗玩具并對待訂閱盒。上面的登陸頁面是他們的情人節(jié)促銷活動,這是主題,但推動用戶進行購買。(請注意,每個按鈕都顯示“開始使用”。)
2.為您的受眾設(shè)計

必須為將使用它們的用戶制作登錄頁面。這聽起來很不言自明,但往往不會發(fā)生這種情況。
設(shè)計中的人物和圖像應(yīng)該與用戶相關(guān)。文本和副本塊應(yīng)以這些用戶欣賞的語音和語調(diào)進行通信。
您可以深入了解您的分析,以了解您的主要受眾群體。
他們是女性還是男性?
年輕還是年長?
他們住在某個地區(qū)嗎?
創(chuàng)建一個吸引您正在與之關(guān)聯(lián)的受眾群體的設(shè)計,以期增加參與度和用戶轉(zhuǎn)化次數(shù)。
3.使用強大的圖像

強大的圖像,有趣的照片或引人入勝的視頻給人留下了強烈的第一印象,并幫助用戶吸引用戶。
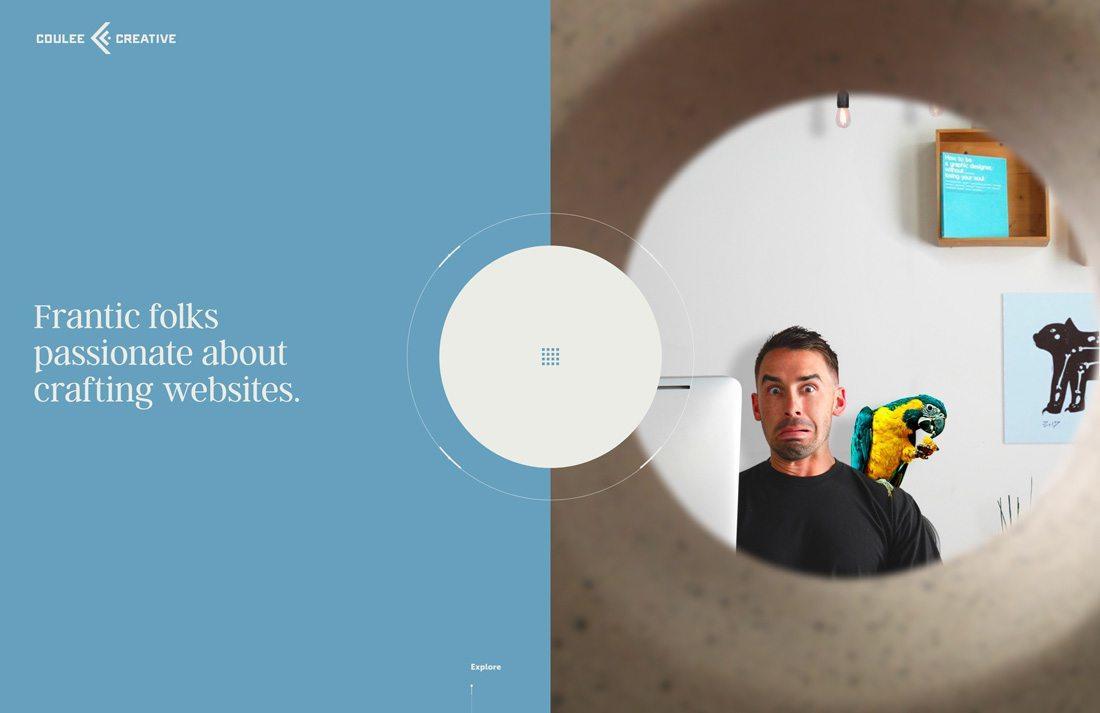
Coulee Creative采用了一種有趣的方法。設(shè)計不會改變,但標(biāo)題確實會發(fā)生變化,每次更改標(biāo)題時,圖像中男性的面部表情都會發(fā)生變化。
這是一個令人驚喜的元素很有趣,讓你想看看他接下來會做什么。
4.制作令人信服的副本

大多數(shù)著陸頁都包含多個級別的副本。這些級別中的每一個都需要引人注目,并努力使用戶按照您的網(wǎng)站目標(biāo)設(shè)置所需的操作。
大多數(shù)登錄頁面使用以下類型的復(fù)制塊:
標(biāo)題:應(yīng)該吸引用戶的注意力。
正文:這是您的主要信息。它應(yīng)該簡明扼要。
號召性用語:通常以按鈕或鏈接的形式,告訴用戶如何處理網(wǎng)站。這個過程的下一步是什么?他們?nèi)绾螌崿F(xiàn)目標(biāo)?提供明確的可操作性,溝通。
頁腳:標(biāo)準(zhǔn)信息(如品牌,聯(lián)系信息和社交媒體鏈接)有助于建立可信度并為用戶提供首選資源。
5.通過導(dǎo)航建立關(guān)鍵詞

目標(biāo)網(wǎng)頁上的導(dǎo)航元素有助于告訴用戶您的整體網(wǎng)站的內(nèi)容。將導(dǎo)航元素視為提供用戶信息和方向的附加關(guān)鍵字。
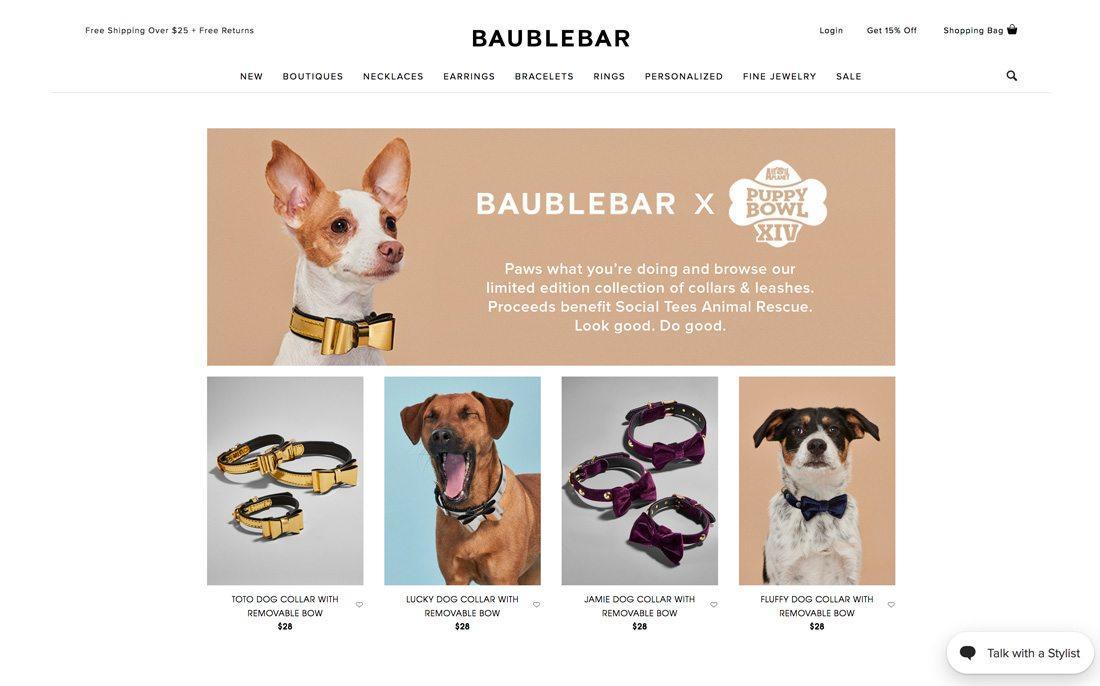
Baublebar在Puppy Bowl登陸頁面上做得很好。該公司主要銷售女性珠寶,使用導(dǎo)航欄突出顯示這一點,同時在此著陸頁上展示寵物“小玩意兒”。
此外,在卷軸下方,該頁面?zhèn)戎赜谂灾閷殻渲械膱D像顯示的產(chǎn)品不適合狗。所有這些導(dǎo)航提示都可以幫助那些來到寵物用品網(wǎng)站的用戶看到主要業(yè)務(wù)遠不止于此。
6.使CTA清除

每個用戶都應(yīng)該確切知道當(dāng)他們到達您的目標(biāo)網(wǎng)頁時要做什么。明確的行動呼吁至關(guān)重要。不要假設(shè)用戶會按照您的意愿行事。
好的號召性用語可以是按鈕,表格填寫,用戶說明(如滾動更多),甚至是動畫。
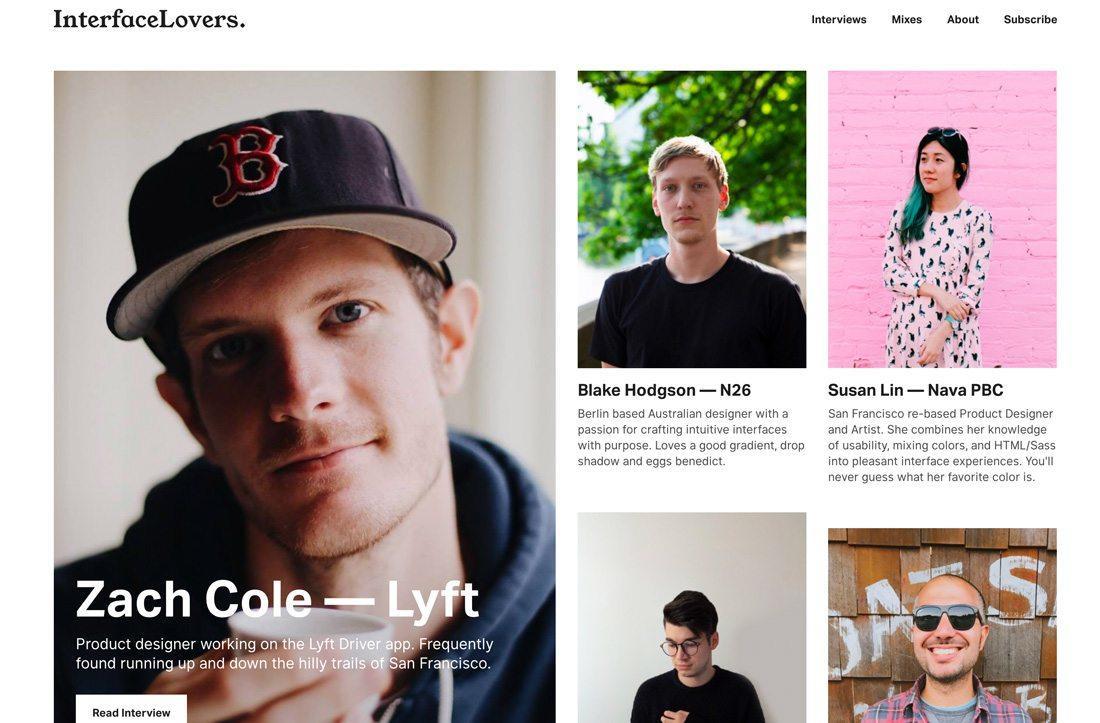
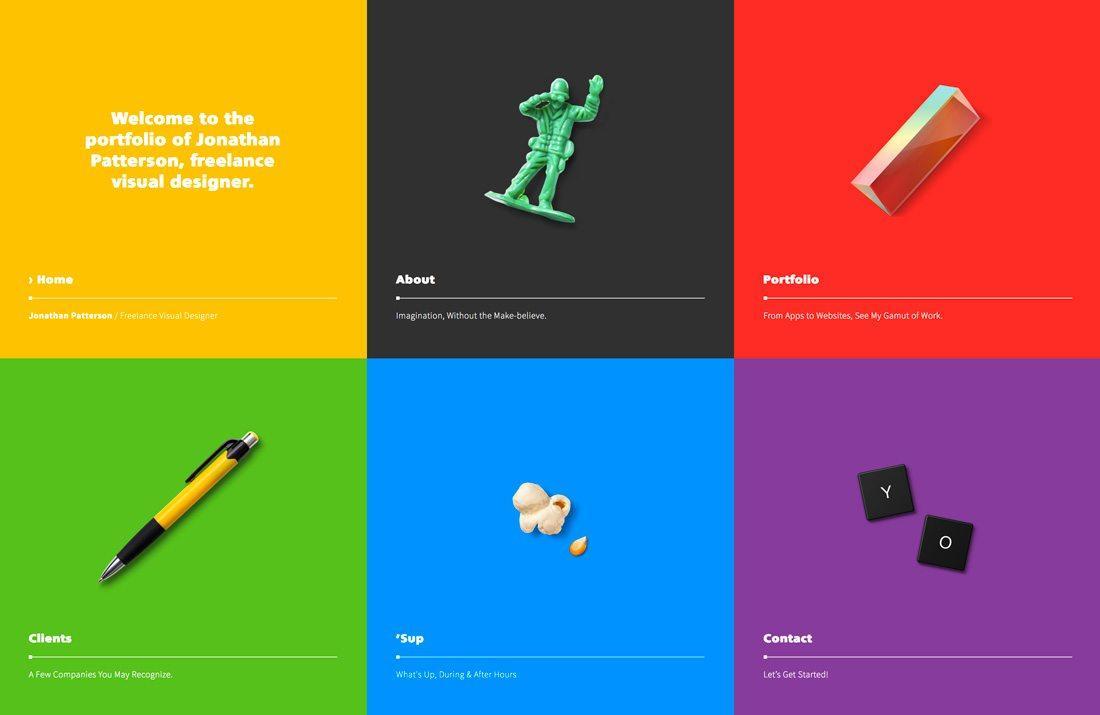
Jonathan Patterson的投資組合使用后者來建立用戶操作 - 每個亮色塊都包含一個黑暗懸停狀態(tài),向用戶指示可以單擊每個塊以獲取更多信息。
7.盡可能自定義內(nèi)容

登陸頁面的設(shè)計有些特殊和特殊。通常他們的目標(biāo)或目標(biāo)比您的主頁更有針對性。自定義目標(biāo)網(wǎng)頁內(nèi)容以充分利用此概念。
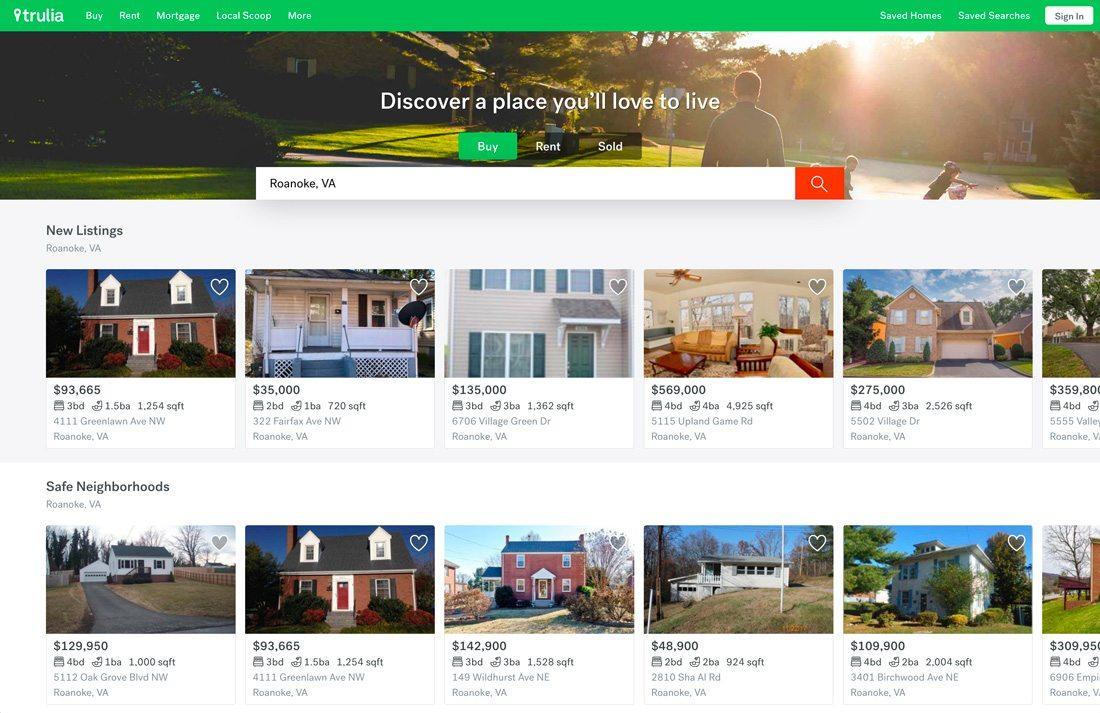
Trulia將用戶引導(dǎo)至使用地理定位工具的主頁/登錄頁面,以便每個用戶從一開始就獲取特定于其位置的信息。
這種簡單的用戶體驗使網(wǎng)站感覺自定義,用戶更有可能參與與其相關(guān)的內(nèi)容。
8.包括清晰和相關(guān)的品牌

登陸頁面的一個常見問題是,它們通常看起來不像或包含連接到主網(wǎng)站的視覺提示。
著陸頁應(yīng)包括清晰且相關(guān)的品牌,以便用戶確切知道他們正在與誰合作。
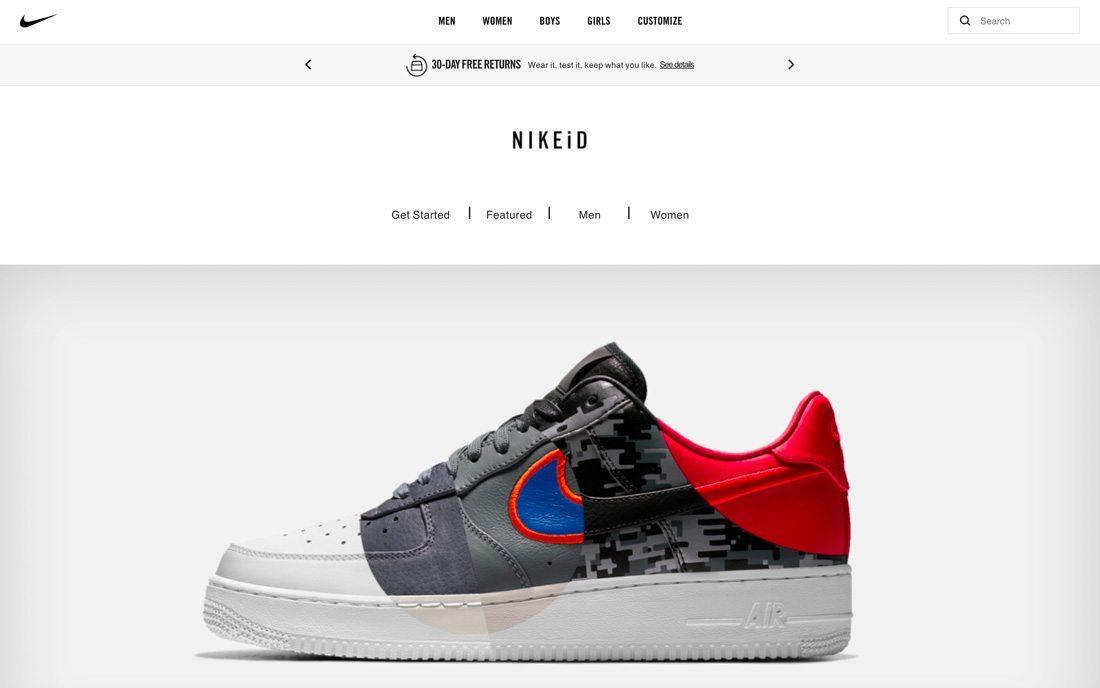
Nike在其網(wǎng)站上的鞋子定制頁面上做得很好。它包含與每個其他頁面相同的標(biāo)題和徽標(biāo),但主要內(nèi)容不同 - 用戶知道它是特殊的,因為鞋子上的時髦設(shè)計。這不是待售產(chǎn)品的形象; 它是一個帶有用戶可以創(chuàng)建的自定義概念的動態(tài)圖像。
但用戶永遠不會懷疑他們是否還在與耐克品牌進行互動。它始終與設(shè)計相關(guān)。
9.考慮來源

當(dāng)用戶從網(wǎng)絡(luò)上的其他位置點擊鏈接并到達目標(biāo)網(wǎng)頁時,他們會對他們會發(fā)現(xiàn)的內(nèi)容有所期待。
應(yīng)設(shè)計目標(biāo)網(wǎng)頁,以使內(nèi)容特定于該流量。
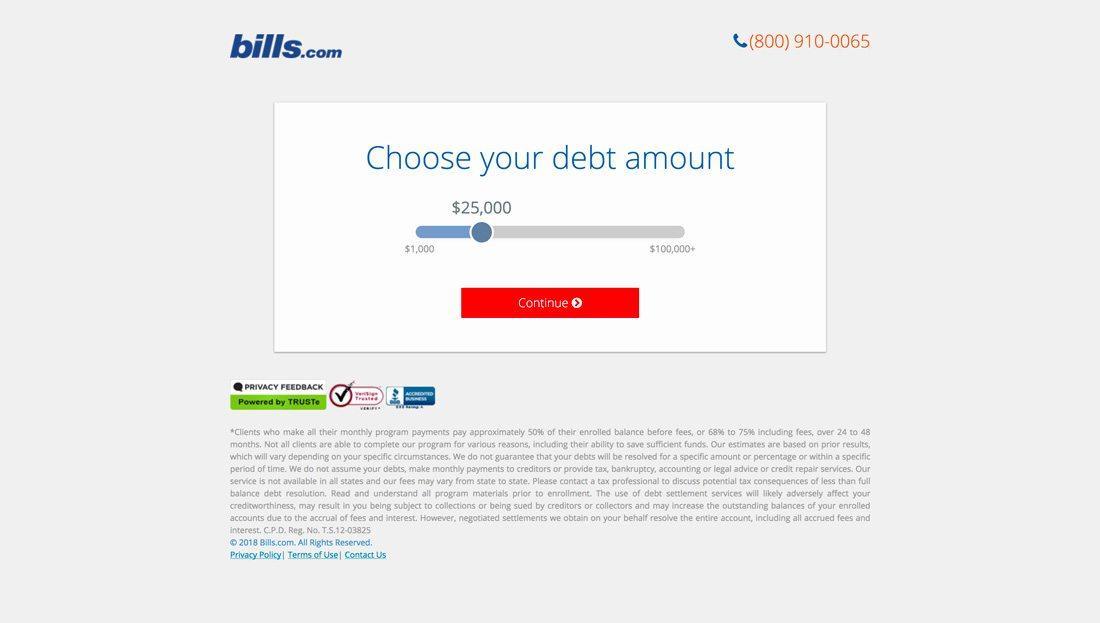
Bills.com有一個簡單的登錄頁面,可以幫助用戶弄清楚如何整合或管理債務(wù)。登陸頁面上沒有其他雜亂的內(nèi)容,用戶在完成上述預(yù)篩選過程之前甚至不會看到任何其他信息。
這種設(shè)計強烈依賴于鏈接的來源 - 從社交媒體甚至印刷信息等地方 - 來告訴用戶接下來會發(fā)生什么。
10.建立層次結(jié)構(gòu)和流程

良好的登陸頁面使可用性顯而易見。用戶應(yīng)該在哪里查看以及他們應(yīng)該在頁面上做什么?
使用常見的用戶模式和行為進行設(shè)計可以大大有助于建立此流程。添加圖像級別,品牌和排版以建立清晰的層次結(jié)構(gòu),用戶將立即知道如何與頁面進行交互。
上面的LS Productions在視覺上有一個干凈的行動方案 - 大滾動視頻,到頂角徽標(biāo),中心標(biāo)題為Scroll for More CTA。用戶可以在幾納秒內(nèi)獲得所有這些信息。(coolsite360可以方便的實現(xiàn)視頻背景網(wǎng)頁)
結(jié)論
需要考慮的一個關(guān)鍵點是,當(dāng)您考慮登錄頁時,這不一定是您的主頁。登陸頁面是網(wǎng)站訪問者最常見的第一站。(您可以通過檢查網(wǎng)站分析來解決這個問題。)
其中一些熱門目標(biāo)網(wǎng)頁可能是因為您的營銷工作以及您如何增加流量。但是其他頁面因其中的內(nèi)容,來自其他來源的鏈接和搜索而受歡迎。在設(shè)置目標(biāo)和設(shè)計不吸引人的目標(biāo)網(wǎng)頁時,了解此流量的來源以及用戶正在尋找的內(nèi)容是一個關(guān)鍵因素。
意派Coolsite360交互式線網(wǎng)頁編輯系統(tǒng)
“創(chuàng)意不該受技術(shù)束縛,交互可以變得簡單有趣”
