電話越來越大,不可否認。回顧今天的原始iPhone,看起來非常小。但是大型手機具??有新的設計考慮和要求。讓我們深入了解它們。
備受期待的華為折疊屏幕手機將于今年晚些時候問世。如果您的網站設計準備好了嗎?這款手機將配備一塊8寸超大顯示屏 - iPhone XS Max的顯示屏尺寸為6.5英寸,而許多常見設備的顯示屏尺寸為5.5英寸或更大 - 這一點非常重要,因為您正在創造一種能夠讓我們稱之為“平板電腦”的產品。 “。
在設計似乎不斷變大的手機屏幕時,請記住以下幾個注意事項。
優先考慮內容

不要讓用戶猜測移動設計的重要性。屏幕的上三分之二應該清楚地傳達設計中最重要的元素。
移動屏幕的下三分之一應包括次要元素或參與機會。(如果此內容與主要內容元素相關,則實際上可以。)
在考慮此優先級內容時,請創建一個包含三個元素的設計組 - 圖像,短消息和參與。
- 圖像注意并向用戶顯示設計的內容
- 短信,以幫助用戶了解他們為什么在這里以及他們應該做什么
- 參與機會是滾動或填寫表單的按鈕或邀請; 它告訴用戶下一步該做什么
創建有意義的導航

移動導航可能在不同屏幕上遵循不同的模式。
無論喜歡與否,漢堡包菜單已成為小屏幕上的標準配置。但它可能不是大型移動屏幕的最佳選擇,因為您有更大的空間和機會來獲得更大的導航元素。
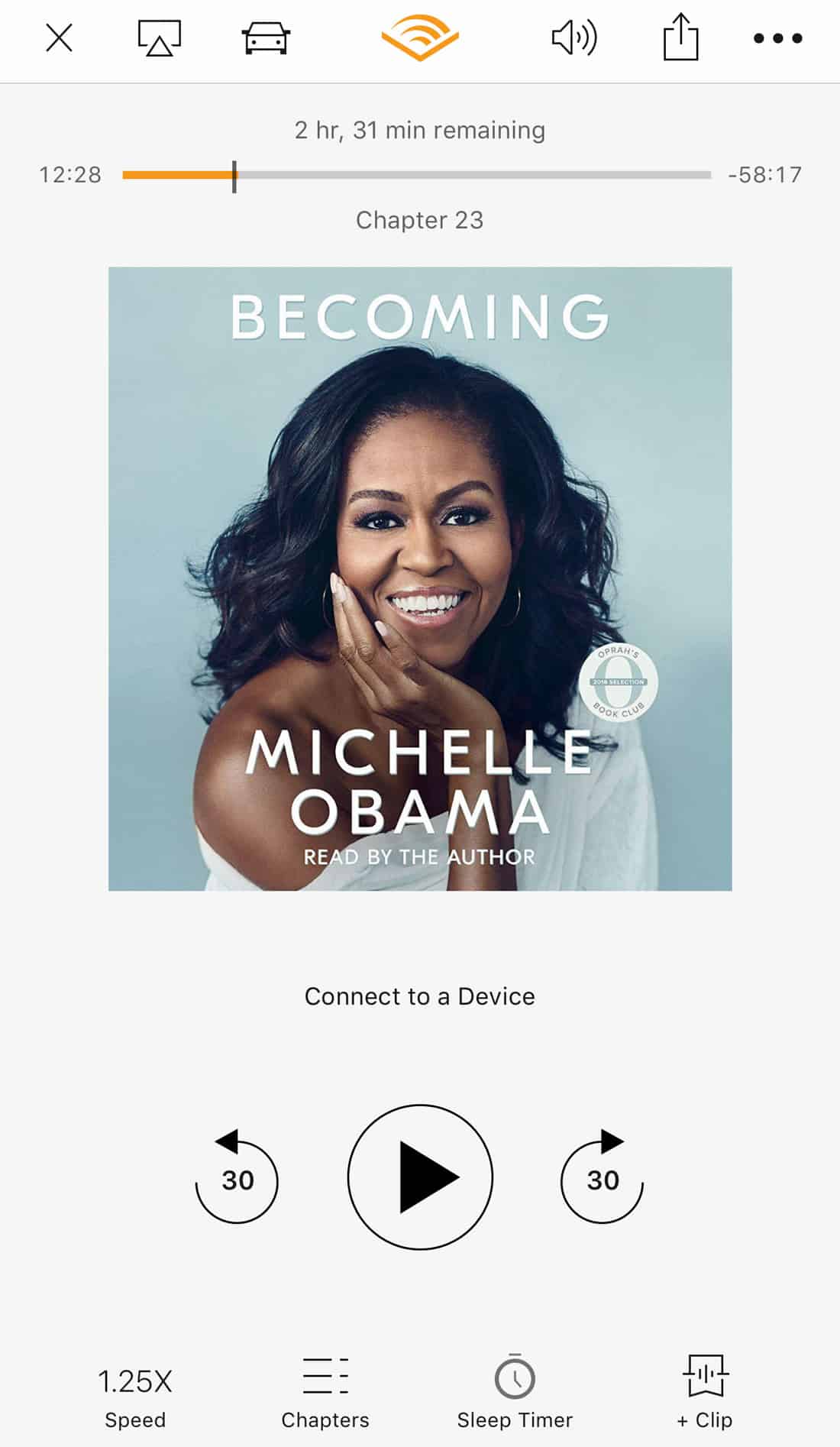
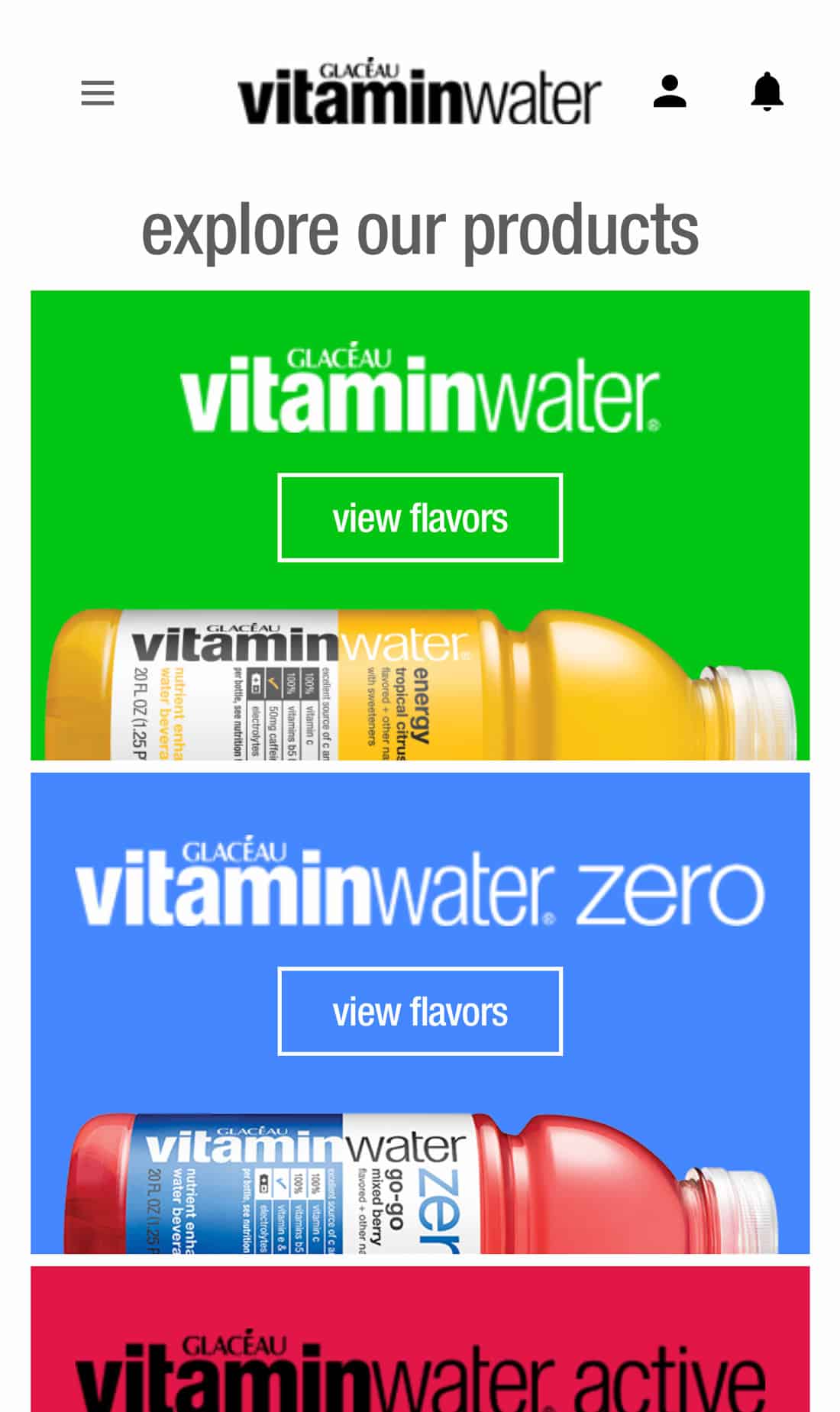
想想iPhone屏幕底部的那一排錨定元素或移動瀏覽器下半部分的標準按鈕。屏幕底部較大的按鈕式導航可以成為這些大型移動設備的理想選擇,例如Calm app(上圖)。
用戶已經習慣了用戶模式,并且您實際上有空間將信息放在那里。屏幕底部導航還可以提供一個機會來吸引用戶與設計進行交互。
訪問不同的內容時,請確保導航不會消失 - 即使這意味著它的格式略有不同。
手(和拇指)大小問題

有一段時間,我們假設每個人都用一只手握住手機并用拇指觸及關鍵內容區域和按鈕。
沒有這些巨大的手機!越來越多的用戶用雙手握住設備,改變那些觸摸模式的樣子。我經常拿著手機 - 一個6.5英寸的iPhone - 用兩只手,用兩個拇指來導航內容(使屏幕的中心成為一個關鍵區域)。我也使用相同的雙拇指圖案進行文本輸入。
手較大或較小的人可能不會以相同的方式進行交互。很容易看出單拇指伸展區域可能不再符合標準。(這就是為什么你想為自己玩設備,看看你如何實際持有和使用它們。它可以極大地影響設計。)
考慮排版尺寸

不要忘記這種類型。
使用更寬的屏幕,您可能需要重新調整類型大小。建議的閱讀尺寸仍然是每行35-55個字符和空格。Linespacing應該至少比文本大小大1.5倍。
保持形式簡潔
即使在較大的手機上填寫表格可能更容易,也不要讓用戶試圖收集信息。
保持形式簡潔; 通過電子郵件跟進以獲取更多信息。(這樣用戶可以選擇在手機和桌面設備上輸入信息。)
注意力范圍很短,移動設備上的注意力是您遇到的最短距離。當您爭奪用戶的注意力時,簡潔形式很有可能完成。
滾動

電話用戶非常接受滾動操作。只要確保為他們留出足夠的空間。(這是在大型設備上實際運行良好的一件事。)
設計畫布的可用部分,以便用戶在嘗試向下移動頁面時不會意外地點擊項目。雖然用戶不介意滾動,但如果它成為挑戰,他們會迅速放棄這個想法。
在設計方面,所有這些意味著您應該在邊緣留下一些額外的填充以增強滾動體驗。擁有更大的視口,應該沒什么大不了的!
明智地使用Viewport

不要僅僅因為屏幕越來越大而不愿意對專欄感到瘋狂; 堅持一欄式。它更容易閱讀,并為用戶提供更簡化的焦點區域。
并且不要因為你有更多的垂直空間而試圖填補太多信息。
將視口視為一次提供一個動作或交互的機會。你想讓用戶在這做什么?不要將屏幕與其他元素或想法混雜在一起。
考慮內容放置

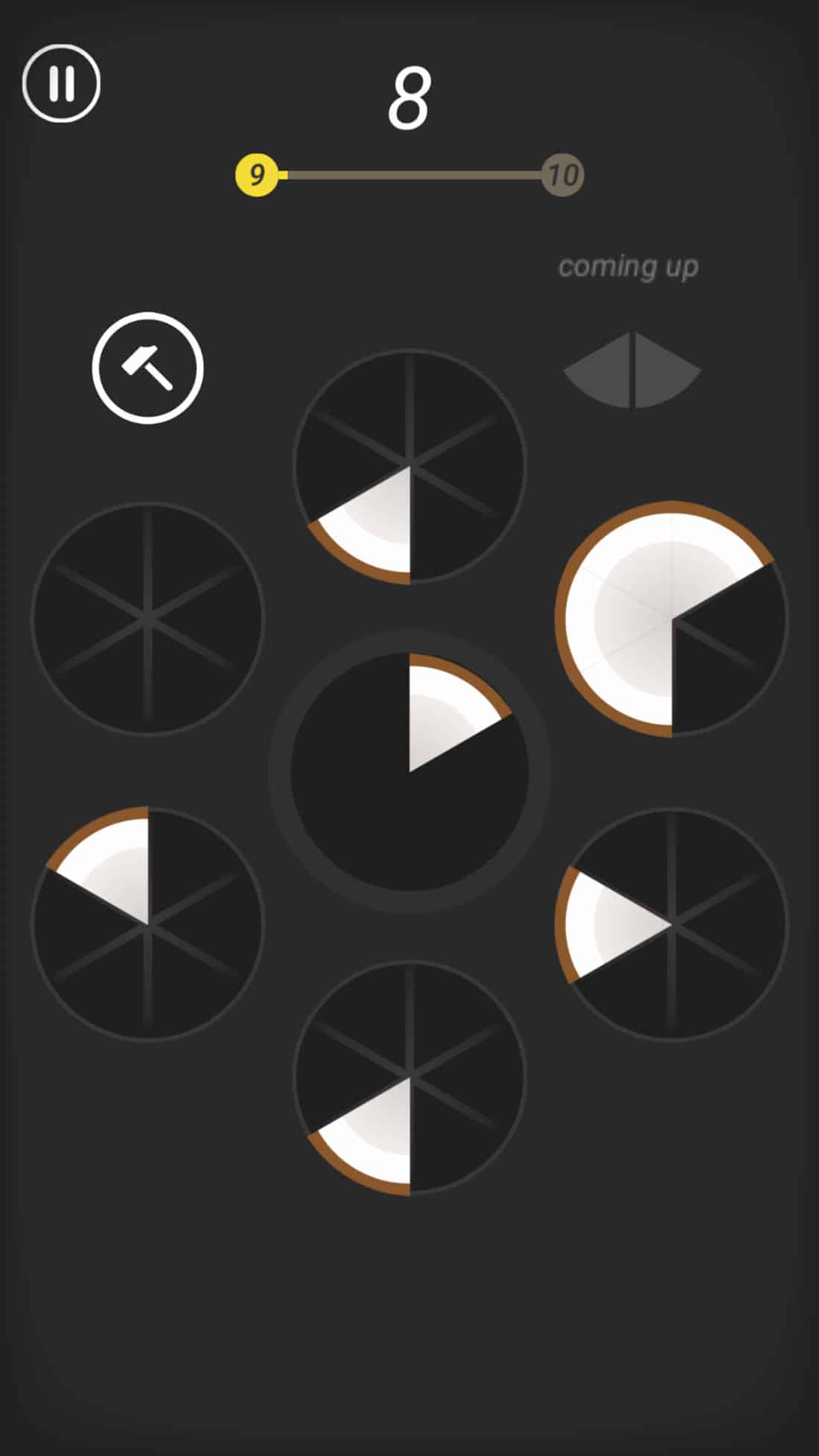
你在手機上看到的第一個地方在哪里?與其他設備不同,手機眼動追蹤通常從中間開始,而不是在屏幕頂部。
嘗試在屏幕的這一部分放置關鍵元素,號召性用語或互動元素。
最近,我一直沉迷于切片游戲,這個游戲中的元素位置都是現貨。注意關鍵元素如何位于中心,周圍有觸摸點。你甚至沒有花太多時間看其他邊緣。
避免將關鍵內容或按鈕放在屏幕的最頂部或角落。這些是手持設備上最困難的位置。(它們也是掃描內容時眼睛最后的位置。)
結論
在設計更大的手持設備時,關鍵可能是為自己拿一個。看看你的手。你好嗎?你的手指在哪里?你是如何管理手機和互動的?
使用它作為研究名稱中的新設備(或兩個)的借口。雖然我們所知道的關于良好設計的所有理論和事物都適用于這些設備,但它也會讓我們產生曲線球,因為您必須考慮交互如何以不同的方式工作,具體取決于屏幕的大小。這是一個您不會遇到依賴于鼠標引導交互的傳統桌面的問題,因此請給自己時間考慮一下。
