隨著對用戶體驗(yàn)度重視的加深,個性化的404頁面越來越常見。作為網(wǎng)頁設(shè)計(jì)的一部分,好的404頁面不僅不會造成用戶的反感,反而可以成為網(wǎng)站向用戶展示實(shí)力與水準(zhǔn)的側(cè)面證明。
出于對用戶體驗(yàn)的考慮,我們在設(shè)計(jì)404頁面時,應(yīng)盡量別讓用戶一看到404頁面就隨手把頁面給“X”掉了,而是引導(dǎo)用戶訪問與該網(wǎng)站相關(guān)的其他頁面,這樣做可以有效加大網(wǎng)站的跳出率,從而避免這些本屬于我們的流量卻因404而白白流失~
目前,有很多方法可以活躍網(wǎng)站的404頁面,例如:新奇的平面設(shè)計(jì)、有趣的CSS動畫、酷炫的視差滾動效果等。在日常工作中,我們可以多多參考優(yōu)秀的404頁面設(shè)計(jì),再根據(jù)自己網(wǎng)站的調(diào)性進(jìn)行相應(yīng)的設(shè)計(jì)。
為了幫助大家學(xué)習(xí)參考,我們搜集了幾個國外網(wǎng)站的404頁面,希望能對身為網(wǎng)站設(shè)計(jì)師的你有所啟發(fā),并讓你跳出自己的思維定式,更大膽地完成網(wǎng)站設(shè)計(jì)項(xiàng)目。
1. Dan Woodger

這是在倫敦生活和工作的插畫師Dan Woodger的個人網(wǎng)站,其404頁面主要由一個拿著sorry小紅旗的漢堡構(gòu)成,同時配以網(wǎng)頁不見了的簡單說明,并附上了個人插畫作品的鏈接,頁面風(fēng)格與網(wǎng)站協(xié)調(diào)一致,充滿了趣味性。
2. Bitly

Bitly是一個URL縮短服務(wù)和鏈接管理平臺,該網(wǎng)站的404頁面配色非常小清新,且其中的飛鳥、云、魚、水面都是動態(tài)的。用戶進(jìn)入這個頁面后可點(diǎn)擊鏈接回到網(wǎng)站主頁。
3. tinsanity

當(dāng)用戶來到這個404頁面,將會看到這樣一幅畫面:在有節(jié)奏的背景音樂中,一個眼睛布滿紅血絲且啊啊大叫的吸管杯正繞著兩小排黑字繞圈。
4. Airbnb

作為一個全球性的民宿網(wǎng)站,Airbin的404頁面和其網(wǎng)站主頁一樣,都屬于簡約型的。該頁面除了“查無此頁”的簡單敘述外,還包括一個把冰激凌掉在地上后轉(zhuǎn)喜為悲的小女孩外以及7個網(wǎng)站相關(guān)鏈接。
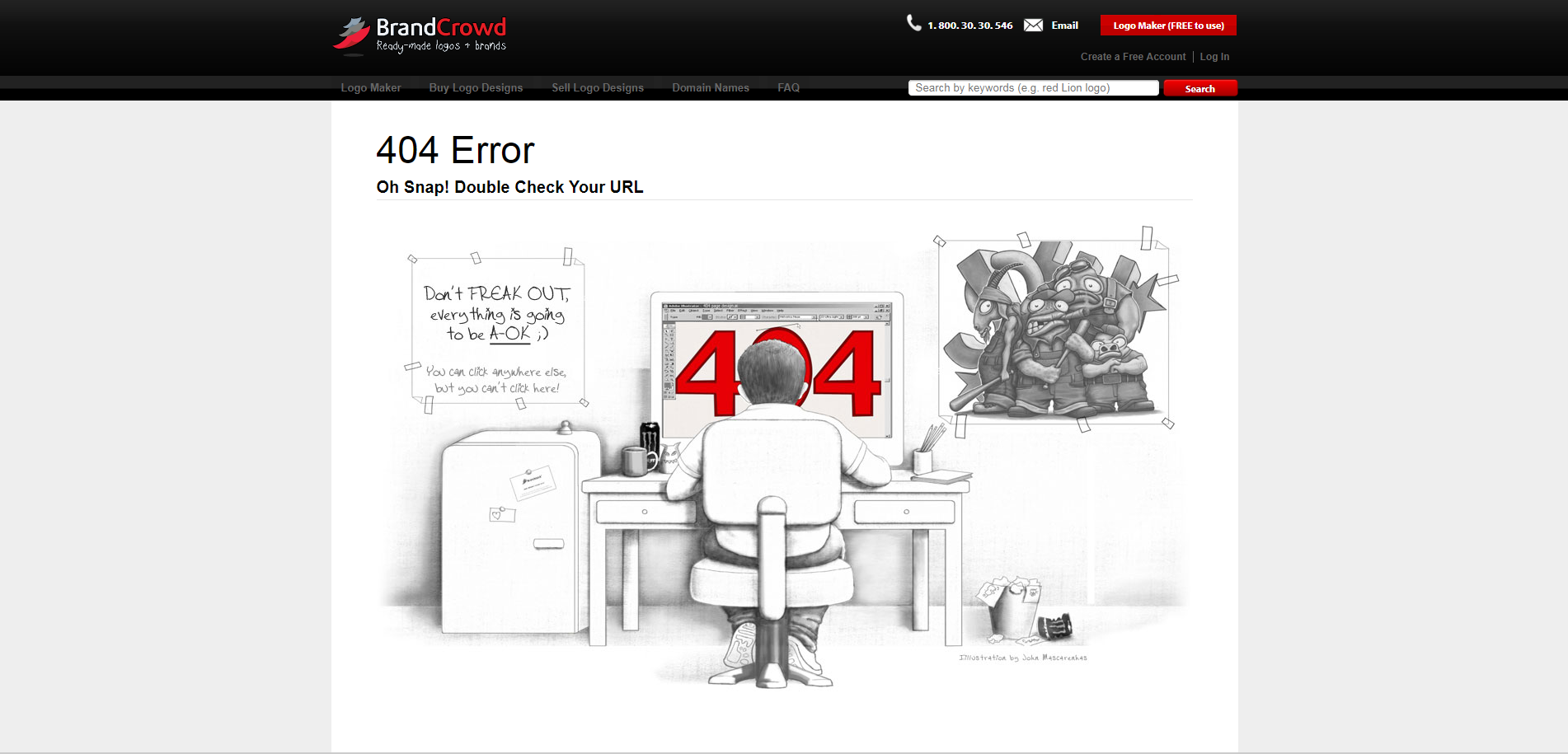
5. BrandCrowd

Brandcrowd是一家產(chǎn)品標(biāo)志設(shè)計(jì)以及營銷公司,其404頁面主要由一副手繪風(fēng)圖片構(gòu)成,該圖片描繪的是一個設(shè)計(jì)師的工作場景,設(shè)計(jì)師的電腦上顯示著紅色的404,而其左邊正貼著一張紙,上面寫著“Don't freak out,everything is going to be a-ok”(別害怕,一切都會好起來的)。
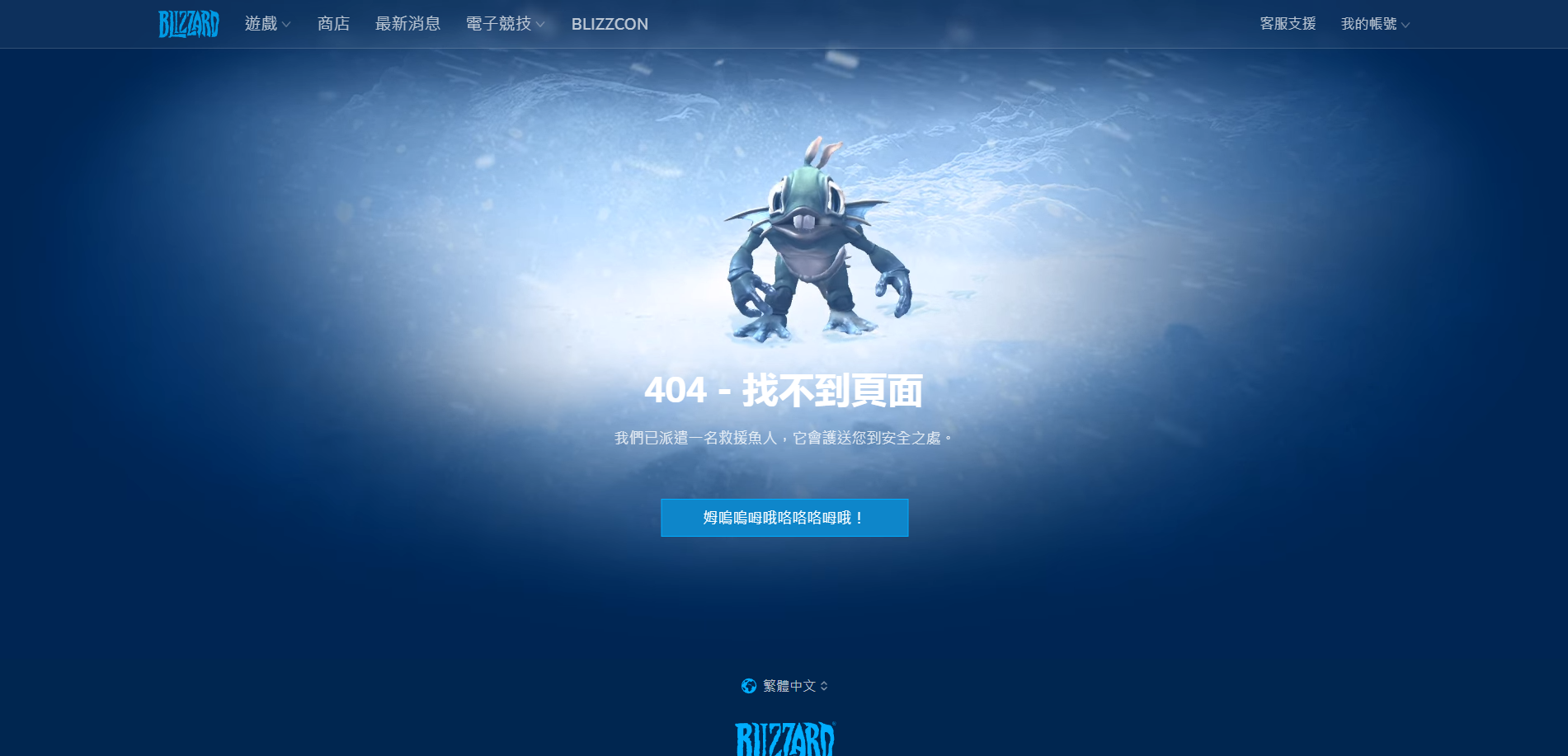
6. Blizzard

視頻游戲開發(fā)商暴雪對其404頁面采取了獨(dú)特的展示方式:最上方是一名左右張望的動態(tài)魚人,其次是“404-找不到頁面”的說明以及“我們已派遣一名救援魚人,它會護(hù)送您到安全之處”的趣味性描述,然后再拋出網(wǎng)站的主頁鏈接。
每個網(wǎng)站都會根據(jù)階段性需求更改自己的404頁面,因此以上分享僅以發(fā)布之日為準(zhǔn),若有改動,歡迎提醒~
