讓網(wǎng)站看起來酷炫、有吸引力的方式有很多種,而視差滾動效果就是其中之一。它可以運(yùn)用于絕大多數(shù)類型的網(wǎng)站當(dāng)中(并非需要硬性地運(yùn)用到每一個頁面當(dāng)中),并在有效增強(qiáng)用戶參與度的同時,使得每一頁的銜接都非常自然、流暢。
近年來,視差滾動在網(wǎng)頁設(shè)計(jì)、手機(jī)界面設(shè)計(jì)等媒體展示端被廣泛應(yīng)用并倍受熱捧。如果這對你來說是一塊知識盲區(qū),那就趕緊跟著我們一起來了解一下吧!
什么是視差滾動?
用戶在滾動頁面時,頁面中不同元素隨之進(jìn)行不同速率的運(yùn)動而營造出的接近3D的視覺效果就是視差滾動(Parallax Scrolling)。它以步步推進(jìn)的方式將內(nèi)容慢慢鋪開,給用戶帶來一種即時性反饋,并產(chǎn)生良好的沉浸式體驗(yàn)。
視差滾動網(wǎng)頁設(shè)計(jì)案例
視差滾動可以展示很多不能單獨(dú)用語言來表達(dá)的東西,我們準(zhǔn)備了以下5個視差滾動類的網(wǎng)頁設(shè)計(jì),希望你在看完這些精彩的作品后,可以獲得更深層次的思考和理解,甚至是做出更富有創(chuàng)意的設(shè)計(jì)。
Every Last Drop



▲每個場景的切換都帶有動畫視差效果
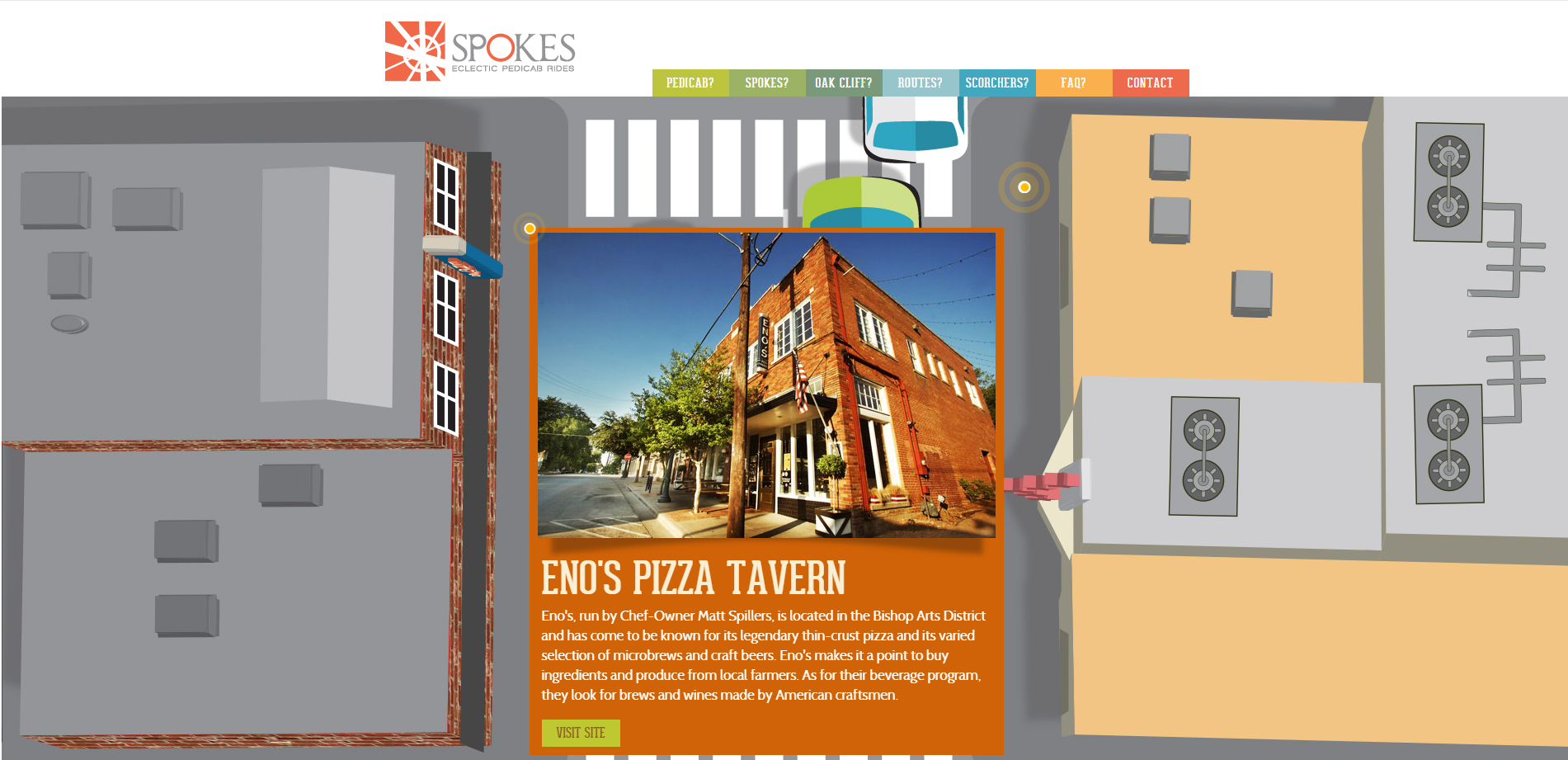
Spokes Eclectic Pedicab Rides



▲各式各樣的文字、插畫等元素以不同進(jìn)度載入
Hot Dot



▲頁面從左到右以平滑的3D視差效果推進(jìn)
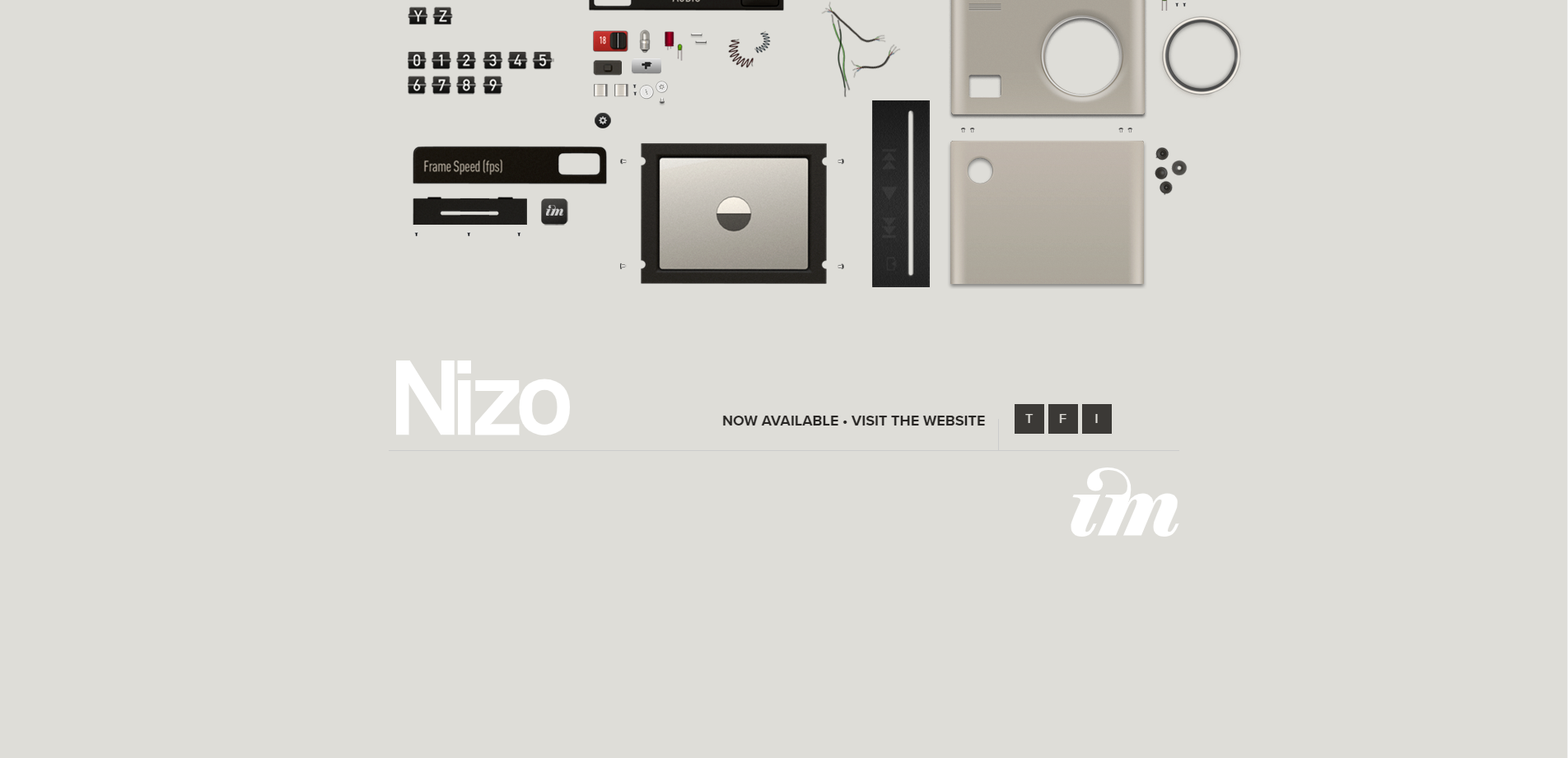
Nizo App



▲所有元素以特定節(jié)奏向頁面中央聚集,形成一個排版精致的整體
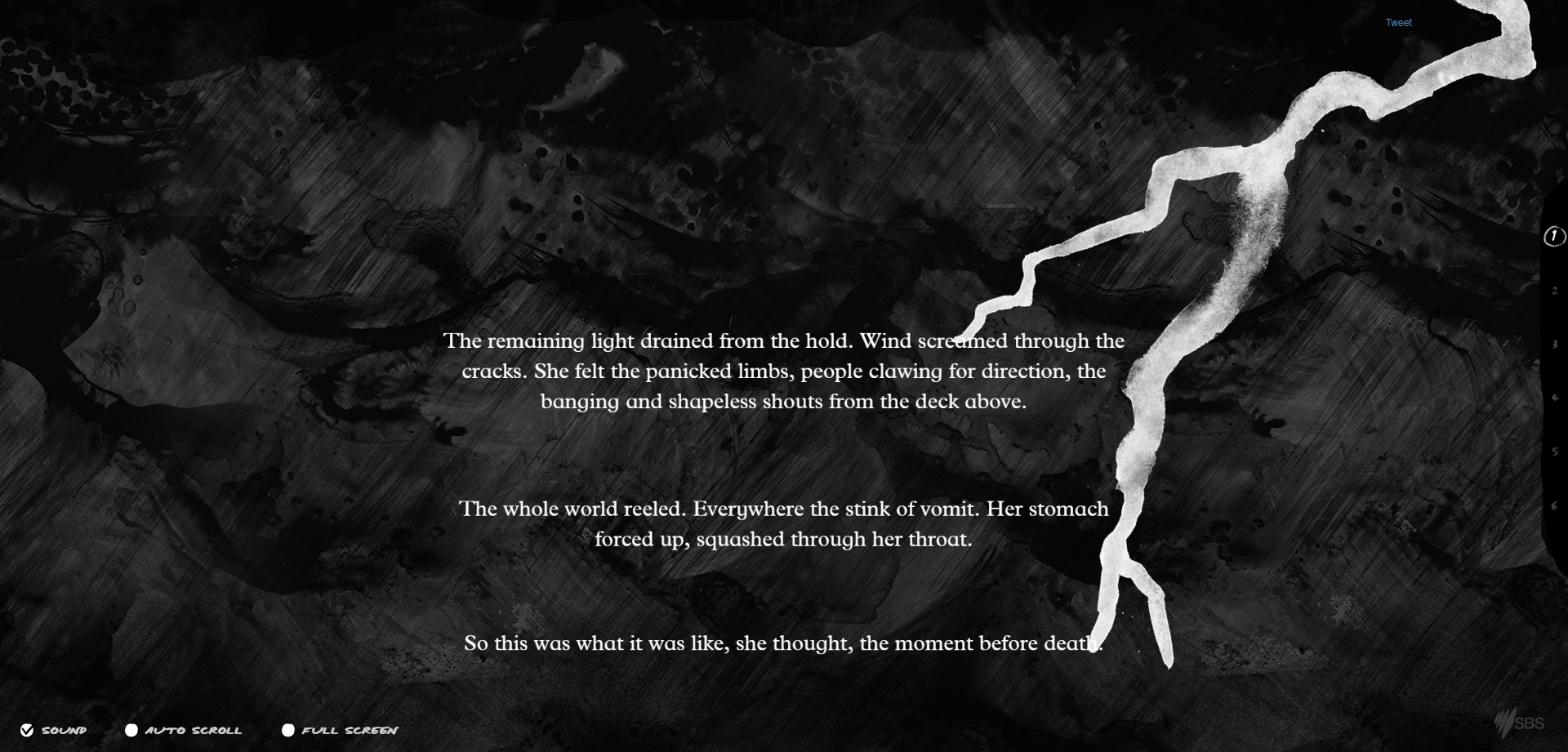
The Boat



▲以視差滾動的方式自動播放漫畫故事
視差滾動確實(shí)有其獨(dú)有的優(yōu)勢,但這并不代表它一定適合每個項(xiàng)目。當(dāng)你在構(gòu)思如何設(shè)計(jì)這類網(wǎng)頁時,還是要事先了解目標(biāo)用戶的偏好,并通過小范圍的測試和跟蹤分析,一步步驗(yàn)證你的策略是否是有效。
