通過學(xué)習(xí)路線圖,零基礎(chǔ)學(xué)習(xí)專業(yè)網(wǎng)頁設(shè)計、小程序UI設(shè)計技巧,成就網(wǎng)頁設(shè)計高手。
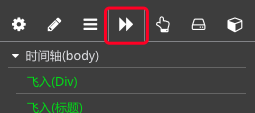
在配置面板找到時間軸面板。通過時間軸面板,
你可以很直觀的對整個頁面所有動畫管理,也可以清晰的看見動畫執(zhí)行的順序。

點擊進(jìn)入可以看見整個網(wǎng)頁的動畫都會被添加到這里。

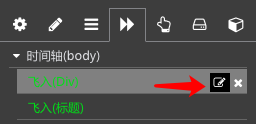
可對動畫進(jìn)行編輯。


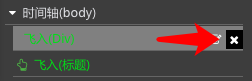
可對動畫進(jìn)行刪除。


動畫時序
1.動畫以節(jié)分組:
body下的元素動畫和節(jié)平級。
每個節(jié)里所有元素的動畫可調(diào)整次序(按住鼠標(biāo)拖動某一個動畫)。

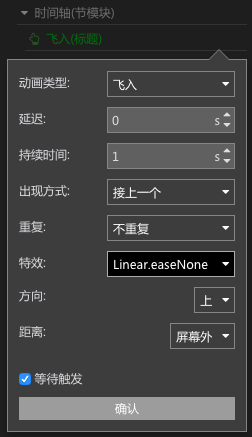
2.動畫出現(xiàn)方式:接上一個、同時、等待觸發(fā)。
接上一個:動畫會從上到下依次執(zhí)行。
同時:動畫一起執(zhí)行。
等待觸發(fā):動畫不執(zhí)行。(有手型圖標(biāo)的為等待觸發(fā)動畫)。

意派-Coolsite360 | 網(wǎng)頁設(shè)計工具
意派Coolsite360-響應(yīng)式網(wǎng)站_自助建站_微信小程序 設(shè)計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業(yè)H5頁面在線設(shè)計制作工具,H5微信邀請函制作軟件